微信小程序开发(二)增加底部菜单
2022年4月26日 - 由Bo 0 评论 1254 阅读
在默认的demo里看到有一个简单的页面,包含了一些可参考的最少代码。于是可以在此基础上加上一些修改。
全局的app.json的window这部分中,修改navigationBarTitleText的值便能更改小程序的顶部文本;
pages/index/index.js中data这部分中,修改motto的值能更改默认的中间显示的文本;
接下来加上底部菜单。首先准备一些图标文件,我是去icons8的网站中搜索下载的,每个菜单项需要两个图标,分别对应选中和未选中。图标可以存储在一个独立的目录内。
接着复制pages/index目录(为了快速看到效果),复制几份在pages目录中,并修改目录名,比如我修改为account、chart、setting;
然后在app.json中修改两个地方;一个是修改pages的列表:
"pages": [
"pages/index/index",
"pages/account/account",
"pages/chart/chart",
"pages/setting/setting"
],
一个是新增tabBar的字段:
"tabBar": {
"color": "#626567",
"selectedColor": "#2A8CE5",
"backgroundColor": "#FBFBFB",
"borderStyle": "white",
"list": [{
"pagePath": "pages/index/index",
"text": "收支记录",
"iconPath": "images/icons8-add-100-w.png",
"selectedIconPath": "images/icons8-add-96-c.png"
}, {
"pagePath": "pages/account/account",
"text": "账户总览",
"iconPath": "images/icons8-card-100-w.png",
"selectedIconPath": "images/icons8-card-96-c.png"
}, {
"pagePath": "pages/chart/chart",
"text": "图表统计",
"iconPath": "images/icons8-slice-100-w.png",
"selectedIconPath": "images/icons8-slice-96-c.png"
}, {
"pagePath": "pages/setting/setting",
"text": "设置",
"iconPath": "images/icons8-setting-100-w.png",
"selectedIconPath": "images/icons8-setting-96-c.png"
}]
},
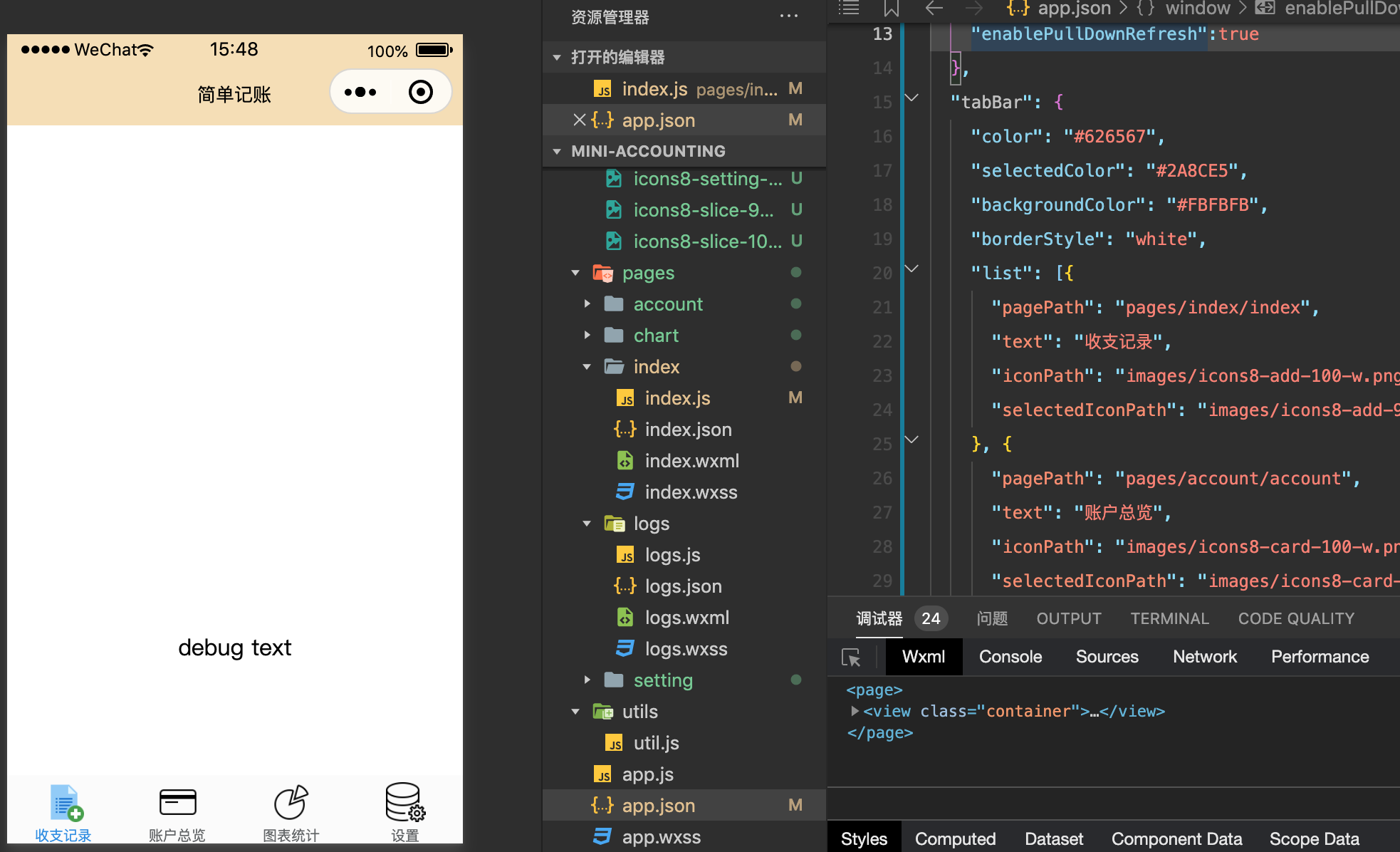
此时便能看到页面的变化,如下图. 当然图标看着粗糙了一些,接下来准备换一下。

此时只有页面的变化,在之后会加上导航和主页面的内容。
对于png的图标图片,其实并不算清晰,而且对于非设计师的开发者,基本也只有到处找图,想找到很匹配选中和未选中的两张图也不容易,像我在icons8找的图,两张并不算一套,切换时总有违和感。
不过呢,还可以换做用svg。我在iconfont上下载了svg图片文件。对于同一个文件,可以简单的改变其颜色,那么在切换时就变得比较顺滑,毕竟图形没变。
比如我现在下载一个svg文件,如下是黑色的
然后用记事本之类的打开,能看到类似下面的内容:
<?xml version="1.0" standalone="no"?><!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN" "http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd"><svg t="1654504367751" class="icon" viewBox="0 0 1024 1024" version="1.1" xmlns="http://www.w3.org/2000/svg" p-id="2723" xmlns:xlink="http://www.w3.org/1999/xlink" width="200" height="200"><defs><style type="text/css">@font-face { font-family: "feedback-iconfont"; src: url("//at.alicdn.com/t/font_1031158_u69w8yhxdu.woff2?t=1630033759944") format("woff2"), url("//at.alicdn.com/t/font_1031158_u69w8yhxdu.woff?t=1630033759944") format("woff"), url("//at.alicdn.com/t/font_1031158_u69w8yhxdu.ttf?t=1630033759944") format("truetype"); }
</style></defs><path d="M874.666667 394.666667H149.333333v373.333333a53.333333 53.333333 0 0 0 53.333334 53.333333h618.666666a53.333333 53.333333 0 0 0 53.333334-53.333333V394.666667z m-725.333334-64h725.333334v-74.666667a53.333333 53.333333 0 0 0-53.333334-53.333333H202.666667a53.333333 53.333333 0 0 0-53.333334 53.333333v74.666667z m608 341.333333a32 32 0 0 1 0 64H650.666667a32 32 0 0 1 0-64h106.666666zM202.666667 138.666667h618.666666c64.8 0 117.333333 52.533333 117.333334 117.333333v512c0 64.8-52.533333 117.333333-117.333334 117.333333H202.666667c-64.8 0-117.333333-52.533333-117.333334-117.333333V256c0-64.8 52.533333-117.333333 117.333334-117.333333z" p-id="2724"></path></svg>
接着在path和d=之间添加fill=“#6495ED”的内容,如下并另存:
<?xml version="1.0" standalone="no"?><!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN" "http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd"><svg t="1654504367751" class="icon" viewBox="0 0 1024 1024" version="1.1" xmlns="http://www.w3.org/2000/svg" p-id="2723" xmlns:xlink="http://www.w3.org/1999/xlink" width="200" height="200"><defs><style type="text/css">@font-face { font-family: "feedback-iconfont"; src: url("//at.alicdn.com/t/font_1031158_u69w8yhxdu.woff2?t=1630033759944") format("woff2"), url("//at.alicdn.com/t/font_1031158_u69w8yhxdu.woff?t=1630033759944") format("woff"), url("//at.alicdn.com/t/font_1031158_u69w8yhxdu.ttf?t=1630033759944") format("truetype"); }
</style></defs><path fill="#6495ED" d="M874.666667 394.666667H149.333333v373.333333a53.333333 53.333333 0 0 0 53.333334 53.333333h618.666666a53.333333 53.333333 0 0 0 53.333334-53.333333V394.666667z m-725.333334-64h725.333334v-74.666667a53.333333 53.333333 0 0 0-53.333334-53.333333H202.666667a53.333333 53.333333 0 0 0-53.333334 53.333333v74.666667z m608 341.333333a32 32 0 0 1 0 64H650.666667a32 32 0 0 1 0-64h106.666666zM202.666667 138.666667h618.666666c64.8 0 117.333333 52.533333 117.333334 117.333333v512c0 64.8-52.533333 117.333333-117.333334 117.333333H202.666667c-64.8 0-117.333333-52.533333-117.333334-117.333333V256c0-64.8 52.533333-117.333333 117.333334-117.333333z" p-id="2724"></path></svg>
此时就能看到颜色变成了蓝色
这样就可以用这两个做为一套放在tabbar中,一个是选中,一个是未选中。而且文件也非常小,不影响打包上传的限制。

