用Django做一个简单的记账网站(七)添加日期时间选择器
前面已经能够正常选择类型了,但是按照models里定义的字段来说bootstrap的自带控件还不够。为了在提交表单时能带上账单的发生日期信息,于是再加上一个DateTimePicker,最简单的可以用jquery-datetimepicker。
先在head中添加两行:
<link href="https://cdn.jsdelivr.net/npm/jquery-datetimepicker@2.5.21/build/jquery.datetimepicker.min.css" rel="stylesheet">
<script src="https://cdn.jsdelivr.net/npm/jquery-datetimepicker@2.5.21/build/jquery.datetimepicker.full.min.js"></script>
在html中添加一个input在提交按钮旁边:
<div class="form-row">
<div class="col-md-4 mb-3">
<input id="time-occurrence" type="text" class="form-control">
</div>
<div class="col-md-8 mb-3">
<button type="submit" class="btn btn-info btn-block">记录账单</button>
</div>
</div>
在script中新增datetimepicker用于显示日历控件:
<script>
function getCurrentDateFormat() {
var date = new Date();
var year = date.getFullYear();
var month = date.getMonth() + 1;
var day = date.getDate();
var hour = date.getHours();
var minute = date.getMinutes();
if (month >= 1 && month <= 9) {
month = '0' + month;
}
if (day >= 0 && day <= 9) {
day = '0' + day;
}
var currentDate = year + '-' + month + '-' + day + " " + hour + ":" + minute;
return currentDate;
}
</script>
<script>
$("#time-occurrence").attr("value", getCurrentDateFormat());
$("#time-occurrence").datetimepicker( {
format:'Y-m-d H:i',
});
</script>
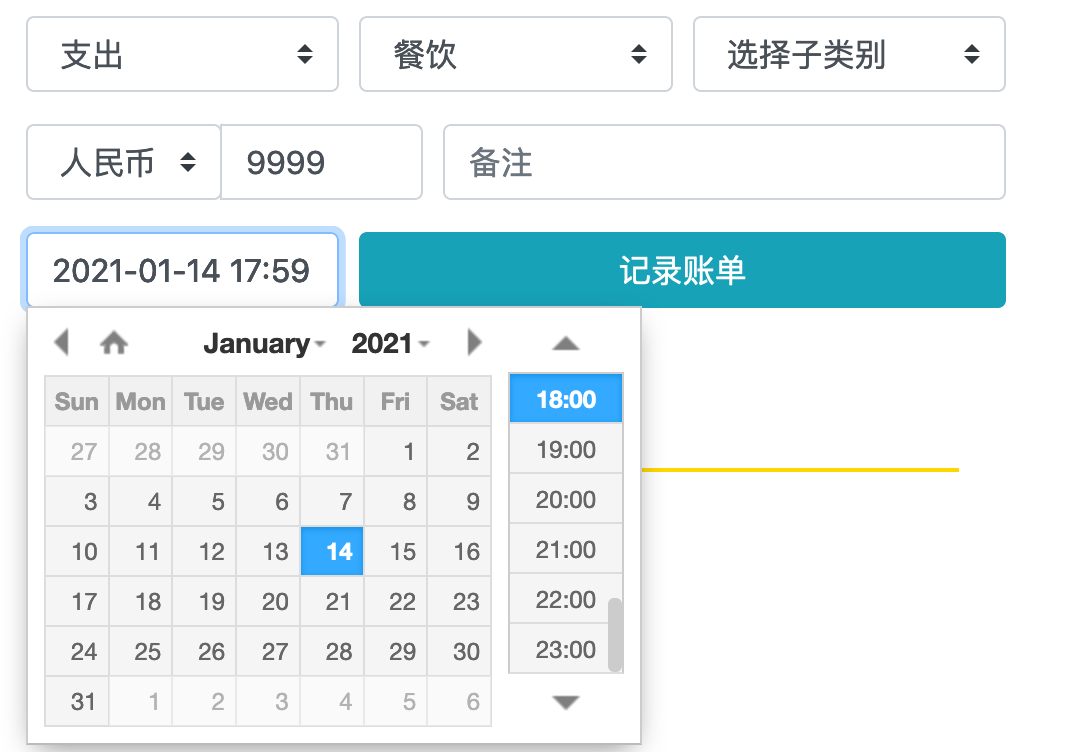
就会像下图所示一样:

如果你关心DateTimePicker的样式和转换格式的限定的话,可以参考这一篇文章:jquery datetimepicker
当然也有其他类型的日期时间选择器,由自己选择就好。
共有1条评论
添加评论

Yako
2021年3月2日 13:41调用datetimepicker()的<script>要放到<body>的后面才能用,我也是查了好久才发现