django使用富文本编辑器
django默认是没有富文本编辑器的。如果是需要写文章并且需要各种样式格式的话,django就需要额外的设置。
一是可以用markdown;二是可以用ckeditor。
这里介绍第二种,即ckeditor来达成富文本编辑的目的。
首先安装
pip install django-ckeditor
pip install pillow
接着在settings.py中添加设置,分别设置app、media路径、ckeditor属性
INSTALLED_APPS = [
...
'ckeditor',
'ckeditor_uploader',
]
MEDIA_ROOT = os.path.join(BASE_DIR, 'media')
MEDIA_URL = '/media/'
# ckeditor
CKEDITOR_UPLOAD_PATH = 'upload/'
CKEDITOR_IMAGE_BACKEND = 'pillow'
CKEDITOR_BROWSE_SHOW_DIRS = True
CKEDITOR_RESTRICT_BY_USER = True
CKEDITOR_CONFIGS = {
'default': {
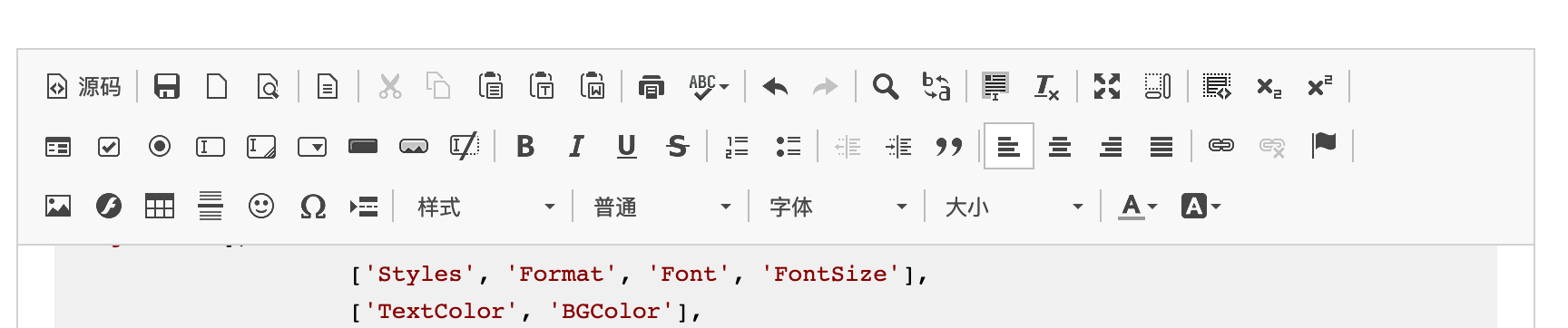
'toolbar': (['div', 'Source', '-', 'Save', 'NewPage', 'Preview', '-', 'Templates'],
['Cut', 'Copy', 'Paste', 'PasteText', 'PasteFromWord', '-', 'Print', 'SpellChecker', 'Scayt'],
['Undo', 'Redo', '-', 'Find', 'Replace', '-', 'SelectAll', 'RemoveFormat', '-', 'Maximize', 'ShowBlocks', '-', "CodeSnippet", 'Subscript', 'Superscript'],
['Form', 'Checkbox', 'Radio', 'TextField', 'Textarea', 'Select', 'Button', 'ImageButton',
'HiddenField'],
['Bold', 'Italic', 'Underline', 'Strike', '-'],
['NumberedList', 'BulletedList', '-', 'Outdent', 'Indent', 'Blockquote'],
['JustifyLeft', 'JustifyCenter', 'JustifyRight', 'JustifyBlock'],
['Link', 'Unlink', 'Anchor'],
['Image', 'Flash', 'Table', 'HorizontalRule', 'Smiley', 'SpecialChar', 'PageBreak'],
['Styles', 'Format', 'Font', 'FontSize'],
['TextColor', 'BGColor'],
),
'extraPlugins': 'codesnippet',
}
}
同时需要将对应的字段修改一下,比如
from ckeditor_uploader.fields import RichTextUploadingField
...
# detail = models.CharField(max_length=10000, verbose_name="详细说明")
detail = RichTextUploadingField()
此时数据库迁移后再启动就能看到富文本编辑器了
python manage.py makemigrations
python manage.py migrate
python manage.py runserver


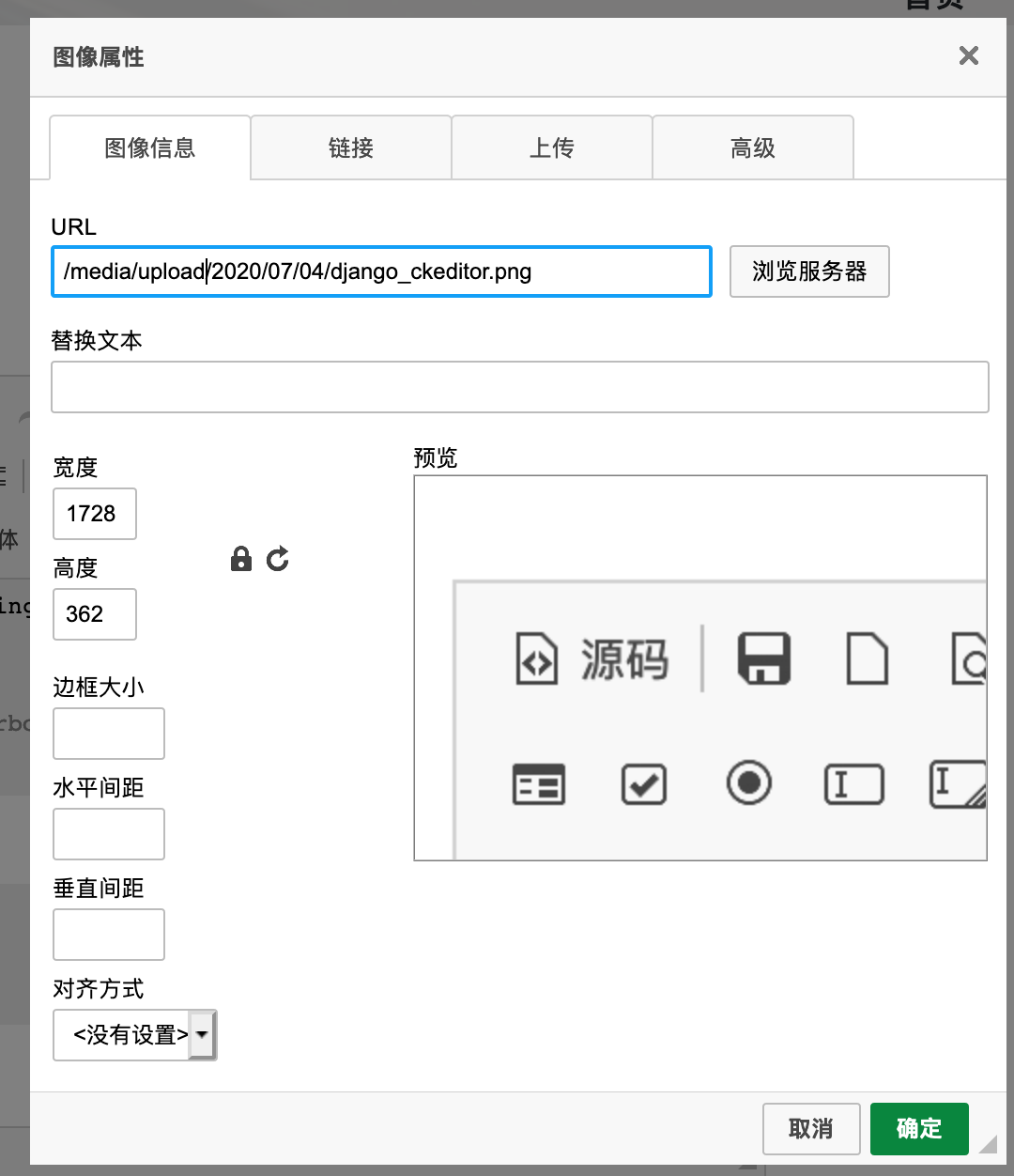
但是还需要注意一个地方需要修改,否则能上传图片,但是在选择图片和嵌入图片时会提示错误‘Not Found’而且也看不到图片缩微图。
修改urls.py,添加如下:
from django.conf.urls.static import static
from django.conf import settings
...
urlpatterns += static(settings.MEDIA_URL, document_root=settings.MEDIA_ROOT)
修改到这里便一切正常了